ホームページやウェブログのドメインやURLアドレスを、新しく取得した別の外部サイトに移転して、
運営を更新する際、今までに更新したログの分やHTMLファイルのソース(マークアップ言語)、
またファイルマネージャーにアップロードした中身のデータなどは、
どのような仕方で新しいURLの方に修復して、取り扱えばいい?という疑問について。
目次
ドメインとサイトの内部データを保存して復旧するには?
まず、サイトのデータを管理するファイルマネージャーの画面では、
基本的に、画像やページのファイルを大量にアップロードしている場合は削除していった方が良いです。
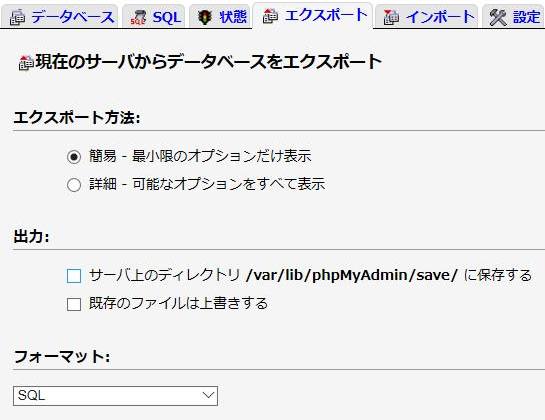
しかしその前に、エクスポート機能か、右クリックの保存で、
ファイルマネージャーの必要な分のデータを、バックアップされてみてください。
そして、URLの移動先のドメインにそのままアップロードし直す形で復旧すると良いでしょう。
次に、ホスティングサービスでは、アカウントを削除すると、
今までのすべてのページが、ホスティングサービスからなくなってしまいます。
ドメインもいずれ他の方が使われることもあるため、高い維持費が掛かるものでなければ、
以前のウェブサイトを管理されているサービスのアカウントはしばらくそのままで残して、
リフレッシュタグや移転先のリンクを貼り付けておかれることをお薦めします。
バックアップをする前に、誤ってアカウントを削除して大事なログデータが消えた場合は、
もし以前に同じデータを、パソコン上でエクスポートなどで保存していたことがありましたら、
まだ拡張子の痕跡が残っている可能性があります。
その際には、専門事業のデータリカバリーサービスに、
コンピューターのハードディスクなどを提出して、復旧をしてもらう方法もあります。
ホームページを移転・改装した後で必要なことは?
次に、WWWアドレスの移行が無事に完了しましたら、301・302リダイレクトやリフレッシュタグから、
正常に移転の通知ができているかどうかをチェックしてください。
そして、外部リンクの変更と、管理者へのお知らせ(更新依頼の通知)を行います。
過去ログのデータでは、ブログ記事などのログ(アーカイブ)も、エクスポートで全部パソコンに保存できます。
なので、新しいドメインに1ページずつ書き直すより、
インポートのサービス機能から投稿することで、ずっと楽にウェブサイトの移転の作業が行えます。
HTMLソースの表記ミスの見直しと修復を行うには?
次に、ホームページやウェブログのURLアドレスを移転する時には、ウェブサイトを構成している、
HTML(ハイパーテキスト・マークアップ・ランゲージ)といったファイルの、
タグの記入ミスなどもそのままにしておくと、新サイトでも継続してしまう場合があります。
そのため、ページのデータファイルの更新と復旧を行う必要も出てきます。
一例として、タグのテキストを書き間違えてページが破損した時にデータを修復する手順については、こちらのページにて。
HTMLソースの表記の仕方の点では、URLの移転のついでに、マークアップ言語がどこか文法的に間違えていたりしないか、
あるいは問題のある表記をしていないかどうかを、
テンプレート、スタイルシート、ブログパーツともに見直しをして、問題の箇所を修復をされることも大切です。
また、例としてこちらの、HTMLファイルの編集・修正の解説も参考までに。
細部の見直しの点では、テキスト文章に誤字や脱字、不適切な表現が含まれていないかどうか、
ひととおり確認して、以前よりもさらにコンテンツが良くなるように改善していきましょう。
これらのデータの移行や各ページの復旧の作業は、なるべくホームページのURLを移した日から一週間以内には、
ほとんどを手際良く完了させるようにしましょう。
その際、もしパソコンや外付けHDDに保存していた、HTMLやCSS、またはメモといった独自のファイルが、
しばらく開いていないうちにいつの間にか削除していたり破損していて、バックアップもなかった、
といった場合には、プロのデータ復元のサービスで、復旧の措置をしてもらわれることを推奨します。
サブドメインやサブディレクトリを使用する場合は?
次に、「サブドメイン」(subdomain)とは、名称の通り、
ホームページの本家のURLの予備、または補助に当たるURLです。
例えば、「ttps://ドメイン名.com/」のURLアドレスが本家の場合、
「ttps://sub.ドメイン名.com/」がサブドメインです。
なお、「ttps://ドメイン名.com/sub/」の場合は、
本家ドメインの下階層にある「サブディレクトリ」(subdirectory)です。
メインのドメインとサブドメインでは、どちらを中心にしてホームページを運用する方が良いかというと、
基本的にはやはり本家のドメインに移転して使用する方が良いです。
最初にURL(Uniform Resource Locator)を決めることはかなり重要で、うっかり何かを間違えてしまうと、
その後のWWW(ワールドワイドウェブ)上での、移転した後の運営の方針などに大きく響いてしまうこともあります。
特に注意しなければならない点として、有料のホスティングサービスで新しくドメインを取得した時に、
間違えてサブドメインの方を、メインのURLアドレスとして使わないように気を付けてください。
しかも本家のドメインのウェブサイトの、HTML(HyperText Markup Language)のページの規模が0のままであると、
移転の後で、ホームページの訪問者の側から見てややこしくなってしまいます。
やはり、取得した本家ドメインのURL(ユニフォーム・リソース・ロケーター)のアドレスを、
トップページとして設定して、新規のホームページのデータをアップロードされることを推奨します。
レンタルのホームページやブログ、SNSの場合は?
次に、ポータルサイトで提供されています、レンタルのホームページのスペースやブログ、SNSの場合、
独自のドメインではない、他のサイトのサブドメインやサブディレクトリです。
なので、ウェブページをカスタマイズできる範囲に限度が付けられていたり、
本家サイトへのURLリンクがバナーが自動的に付く、という点もあります。
また、画像ファイルやHTMLといった文書データのアップロード先が、別の専用サーバーのURLになることもあります。
一方で、大手のポータルサイトのホームページスペースやブログ(Weblog)の場合、
サイバースペース(Cyberspace)上での、サブドメインやサブディレクトリのページの運用で、
簡単に使いやすい管理画面が整っているメリットがあります。
また、XML(Extensible Markup Language)といった、
RSS(RDF Site Summary)のページが自動で生成されるのも大変便利です。
メインドメインとサブドメイン、サブディレクトリに、それぞれに長所・短所があります。
なので、最初にホームページやブログを作成したり、
別のURLアドレスにウェブサイトとそのデータを移転する際には、
じっくりと考えて、運営の方針に合っていそうなサービスを選んでみてください。
ウェブサイトの更新と統合の通知を行う
当サイトも、以前にURLのアドレスを移転いたしました。
前のサイトのドメインの方で、おそらく外部的に深刻な不具合が出てしまいまして、
ドメインの移転による措置を行い時間を取って、現在は順調に運営しています。
サイトの移転後も、内部のコンテンツはそのまま移動していますので、
今まで通りご閲覧を頂けましたらと思います。
また、別のパソコン修理に関するウェブサイトを、統合してまとめました。
旧ページにリンクを貼って頂けている皆様、大変お手数で申し訳ないのですが、
ウェブサイトのURLアドレスの変更の方を何卒よろしくお願いいたします。
そこで、実際の移転作業を行った際に身に付けた、HTMLやCSSの編集のコツや注意点、
またサイバースペース上から失ったデータを復旧していく手法について、
他のウェブマスターの方々にもお役立てできますよう、これからも解説をしていきます。
以前のドメインにあるサイトの各ページのURLは?
最後に、ホームページやブログの旧ドメインのアカウントに残ったデータは、
退会したりサービスが終了してしまうと、完全に消えてしまいます。
なので、リダイレクトをしているURLアドレスのページをはじめ、
移転した後も使う分のHTMLファイルがある場合は、すべて残しておかれることをお薦めします。
個人や自社で運用しているファイルサーバーやホスティングサーバーの場合は、
その機材をプロのデータ復旧サービスセンターに出して診断をしてもらい、
消去したファイルやディレクトリを、高い復旧率のサポートで修復してもらうこともできます。